Simple Pelican Project Structure
Last Update on
Pelican project structure can be complicated for a beginner. A simple project structure
makes it easy to create simple websites. Once you understand the sub directories in the
output dir, you can use / to reference the website root and it makes
easier to reference other images files or static files.
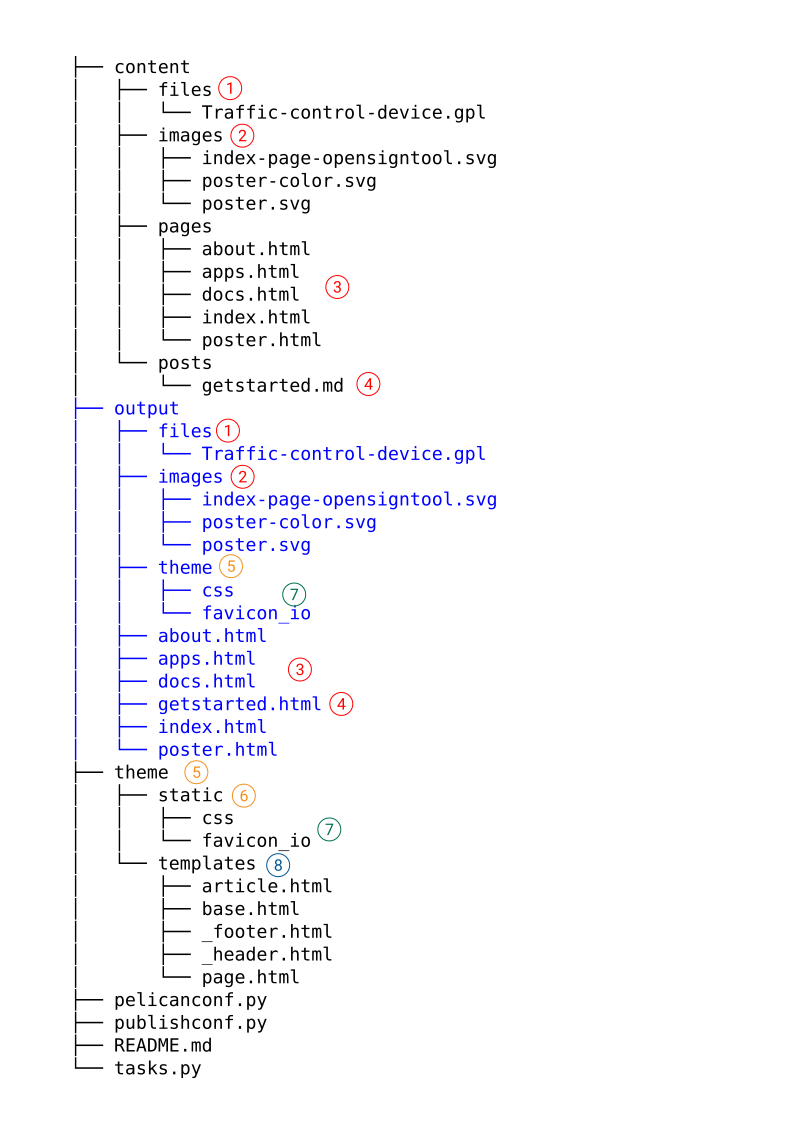
The image below shows a simple Pelican project structure I used for one website.

Here are the details of the project structure.
- The
filesdir incontentbecomesfilesdir inoutput. - The
imagesdir is copied tooutput. It is the same asfilesdir. - The html files in
pagesdir map to the same files inoutput. This is not the default Pelican behavior, and it requires a setting in thepelicanconf.pyfile. - The markdown files (.md) in
postsdir map to files inoutput. - Pelican creates a
themedir inoutput. It maps tothemedir under project dir. - The
staticdir underthemedisappears. This Pelican design choice is strange. - The directories in
staticdir are copied to be underthemedir inoutput. - The
templatesdir disappears. The contents of the files become part of html file inoutput.
Below is the contents of the pelicanconf.py file with some default settings removed.
#!/usr/bin/env python
# -*- coding: utf-8 -*- #
from __future__ import unicode_literals
AUTHOR = 'FistName LastName'
SITENAME = 'www.example.com'
SITEURL = ''
PATH = 'content'
TIMEZONE = 'America/New_York'
DEFAULT_LANG = 'en'
STATIC_PATHS = ['images', 'files']
# refer to files like this `/files/calendar/2019.svg`
# images with src = `/images/homepage.png`
THEME = "theme"
MARKDOWN = {
'extension_configs': {
'markdown.extensions.codehilite':
{"css_class": "highlight", "guess_lang": False,
"linenums": False},
'markdown.extensions.extra': {},
'markdown.extensions.admonition': {},
},
'output_format': 'html5',
}
# not using category
CATEGORY_SAVE_AS = ''
CATEGORIES_SAVE_AS = ''
ARCHIVES_SAVE_AS = ''
# not using author
AUTHORS_URL = ''
AUTHORS_SAVE_AS = ''
AUTHOR_URL = ''
# not using tags
TAG_SAVE_AS = ''
TAGS_SAVE_AS = ''
TAG_URL = ''
# DEFAULT_PAGINATION = 3
INDEX_SAVE_AS = ''
# SUMMARY_MAX_LENGTH = 30
TYPOGRIFY = True
# change from `/output/pages/{slug}.html`
# to /output/{slug}.html
PAGE_URL = '{slug}.html'
PAGE_SAVE_AS = '{slug}.html'